!!! OUTDATED !!!
Unfortunately, the Instagram API no longer works, which were fundamentally used here. Therefore, this article is no longer up to date.
Old post
A lot of work and effort can be put into a nice Instagram account. Of course you also want to integrate it with the beautiful posts on your own website. But exactly this integration is tough.
Because if you use the scripts of Instagram or other plugins, the integration is usually not privacy compliant. Because even when a visitor comes to your site, his data is sent to Instagram, even though he has not agreed.
Note: I am not a lawyer and can not guarantee that this method is really legally secure.
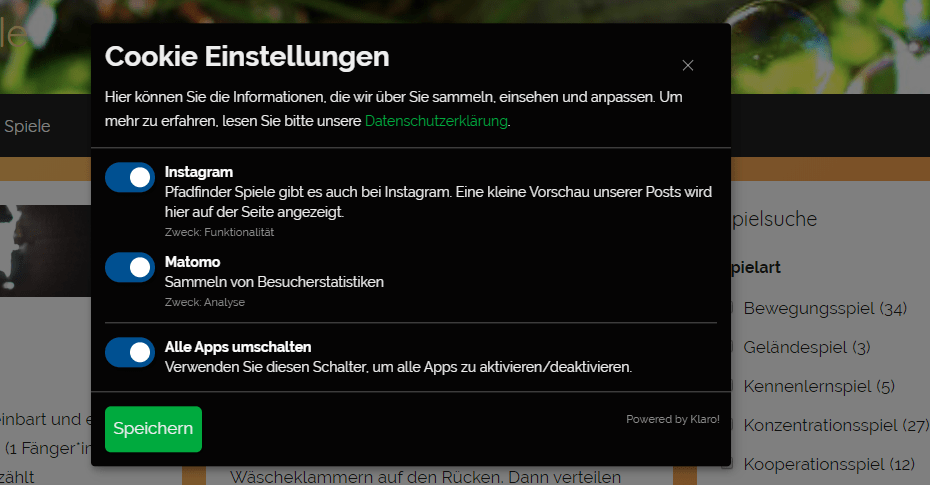
Integrate Instagram? Klaro!
Klaro offers a simple solution. Klaro is a small JavaScript for cookie consent. For WordPress there is even a ready plugin.
- Include the Klaro script or plugin
- Enter Instagram as application in Klaro
- Embed Instagram
To embed Instagram I use Instafetch.js and have it stored locally on my server
For Instagetch.js you need your Access Token, the easiest way to get it is via Pixel Union.
Now just insert the following code and your Instagram Post will appear:
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/instafetch.js/1.5.0/instafetch.min.js"></script>
<script type="opt-in" data-type="application/javascript" data-name="instagram">
instafetch.init({
accessToken: 'DEIN ACCESS TOCKEN',
target: 'instafetch',
numOfPics: 4,
caption: false
});
</script>
<div id=instafetch></div>
<p class="clear"><a href="//instagram.com/" rel="me" target="_self" class="">Folge mir auf Instagram!</a></p>In the first line of code, you can adjust the path to your stored Instagetch.js file.
You should enter your Access Tocken.
You can also define the number of images displayed and a caption in the script, as well as the link to your personal Instagram account.
Done

If you have set everything up correctly, a small window will appear when you open your page. There the user can agree or disagree. Only if the user agrees, the above script will be executed and your Instagram Posts will be loaded.
Of course, this also works very well for the actual tracking of your site or the integration of all other content.
I have implemented an example on the page Pfadfinder-Spiele.de.