!!! VERALTET !!!
Leider funktioniert die Instagram-API nicht mehr, die hier grundlegend verwendet wurde. Daher ist dieser Artikel nicht mehr aktuell.
Alter Beitrag
Viel Arbeit und Mühe kann man in einen schönen Instagram Account stecken. Natürlich möchte man diesen auch mit den wunderschönen Beiträgen auf der eigenen Website einbinden. Aber genau diese Einbindung hat es in sich.
Denn wenn du die Skripte von Instagram oder andere Plugins verwendest, ist die Einbindung meistens nicht Datenschutz-Konform. Denn schon wenn ein Besucher auf deine Seite kommt, werden seine Daten an Instagram gesendet, obwohl er dem nicht zugestimmt hat.
Hinweis: Ich bin kein Jurist und kann dir nicht garantieren, dass diese Methode wirklich rechtssicher ist.
Instagram einbinden? Klaro!
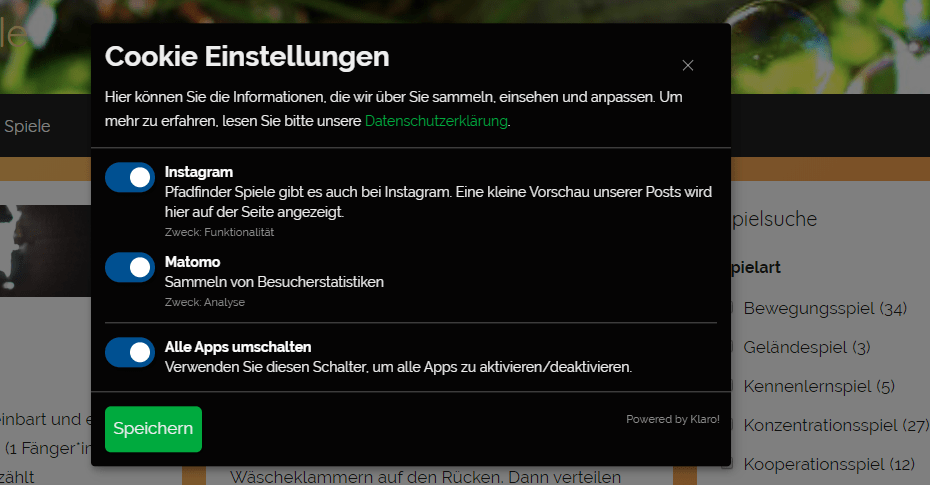
Eine einfache Lösung biete Klaro. Klaro ist ein kleines JavaScript für die Cookie Einwilligung. Für WordPress gibt es sogar ein fertiges Plugin.
- Binde folgendes ein: Klaro Skript oder Plugins
- Instagram als Anwendung in Klaro hinterlegen
- Instagram einbinden
Um Instagram einzubinden nutze ich Instafetch.js und habe dieses lokal auf meinem Server abgelegt
Für Instagetch.js benötigst du deinen Access Token, dieses bekommst du am einfachsten über Pixel Union.
Nun nur noch folgenden Code einbinden und schon erscheinen deine Instagram Post:
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/instafetch.js/1.5.0/instafetch.min.js"></script>
<script type="opt-in" data-type="application/javascript" data-name="instagram">
instafetch.init({
accessToken: 'DEIN ACCESS TOCKEN',
target: 'instafetch',
numOfPics: 4,
caption: false
});
</script>
<div id="instafetch"></div>
<p class="clear"><a href="//instagram.com/" rel="me" target="_self" class="">Folge mir auf Instagram!</a></p>In der ersten Zeile vom Code, kannst du den Pfad anpassen zu deiner abgelegten Instagetch.js-Datei.
Deinen Access Tocken solltest du eingeben.
Du kannst noch die Anzahl der angezeigten Bilder und eine Bildunterschrift (caption) in dem Script definieren, sowie den Link zu deinem persönlichen Instagram Account.
Fertig

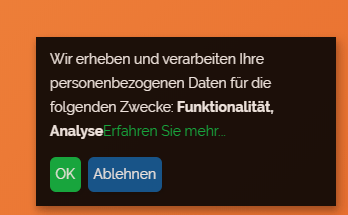
Wenn du alles richtig eingerichtet hast, erscheint ein kleines Fenster, beim Aufruf deiner Seite. Dort kann der Nutzer Zustimmen oder Ablehnen. Erst wenn der Nutzer zustimmt, wird das obige Script ausgeführt und deine Instagram Posts geladen.
Natürlich funktioniert das auch sehr gut für das eigentliche Tracking deiner Seite oder die Einbindung von allen anderen Inhalten.
Ein Beispiel habe ich auf folgender Seite umgesetzt: Pfadfinder-Spiele.de.