Am Beispiel des CD der Pfadfinderverbände VCP und DPSG soll gezeigt werden, wie man mit einem freien Theme Seiten im Look and Feel einer Organisation erstellt.
Um es direkt vorweg zu nehmen, für meine Projekte verwende ich inzwischen die gekaufte Variante von Neve, also Neve Pro. Dies kann man für beliebig viele Seiten einsetzen.
Für diese Seite verwende ich übrigens auch Neve.
Dein VCP oder DPSG Theme erstellen
Wordpress installieren
Du hast bereits deinen Hostinganbieter ausgewählt und der Server steht bereit für die Wordpress installation. Super!
Falls nicht, ich bin bei Webgo und damit ganz zufrieden. Du kannst dort auch ein Webhosting Paket mieten, mit dem Gutschein "pfadfinder" ist es möglich 10 € zu sparen.
Dann lädtst du noch schnell WordPress auf deinen Server und schon kann es losgehen.
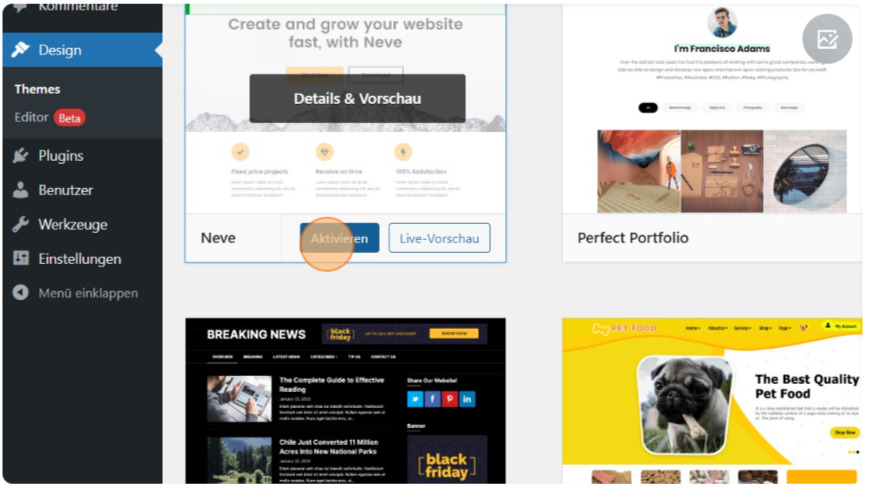
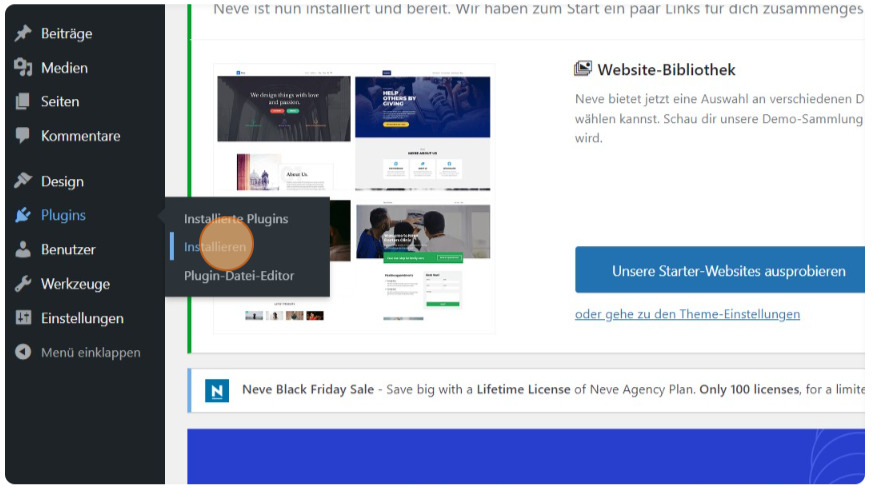
Neve installieren
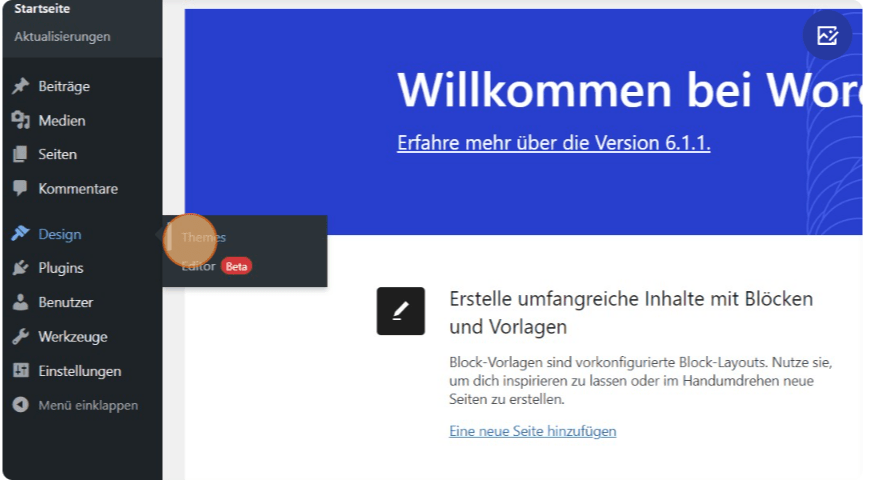
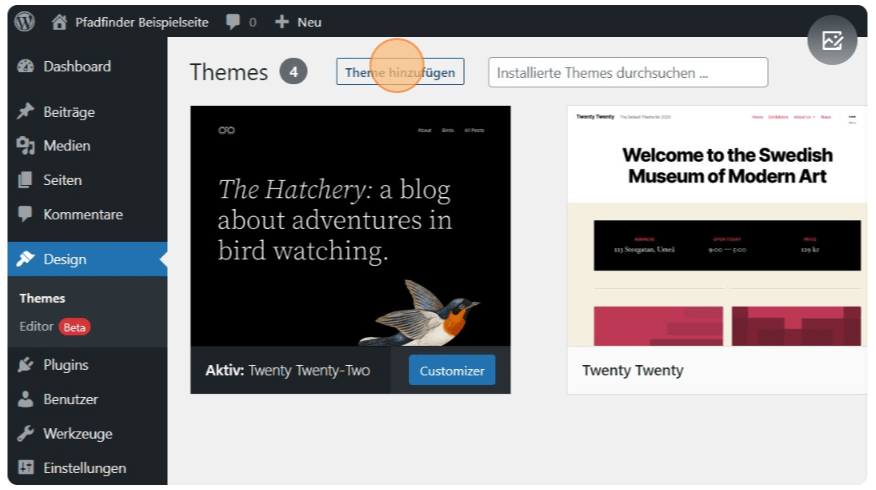
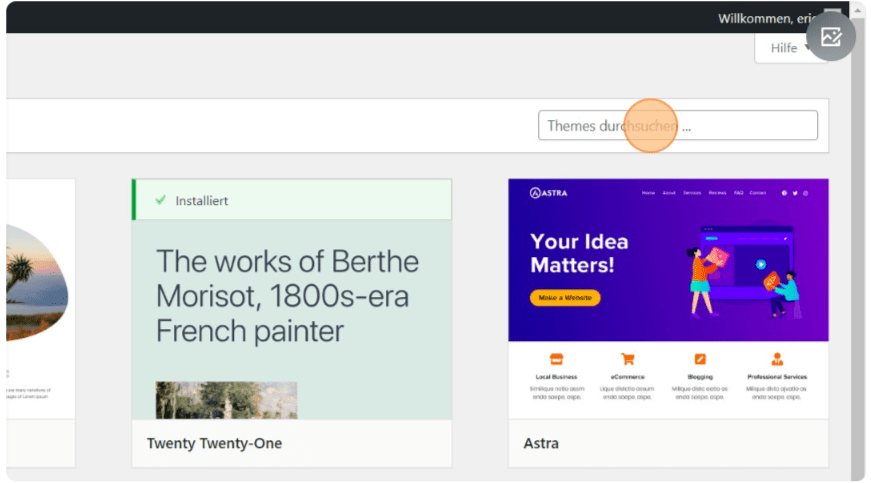
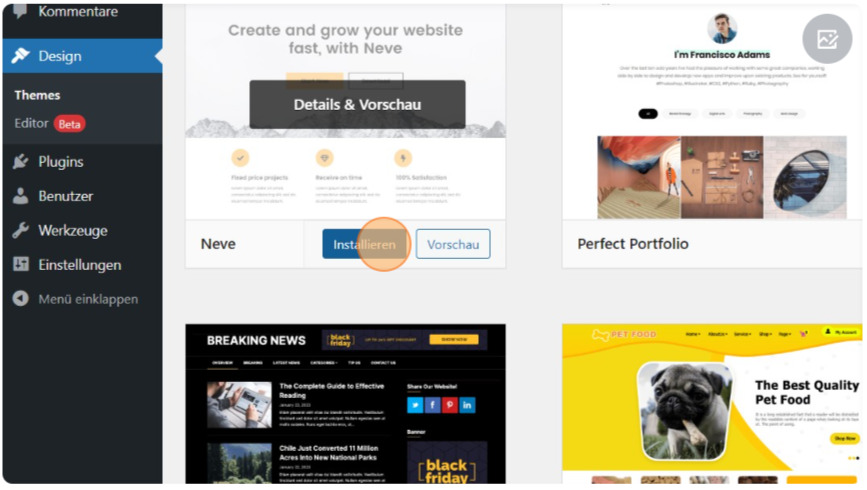
Innerhalb von WordPress installierst du das Theme "Neve". Die folgende Slideshow beschreibt, wie man Neve installiert.
Es ist auch möglich Beispielseiten innerhalb von Neve zu installieren. Dies funktioniert via Design > Neve Options > Starter Sites
Einstellungen importieren
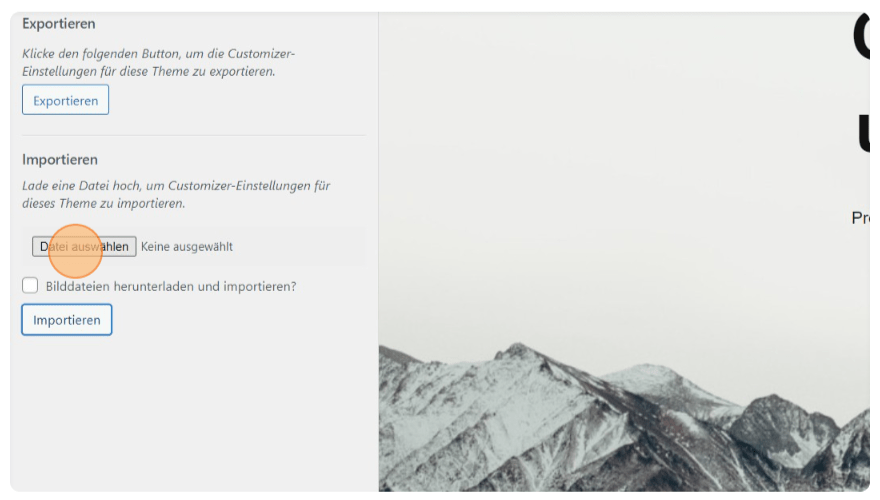
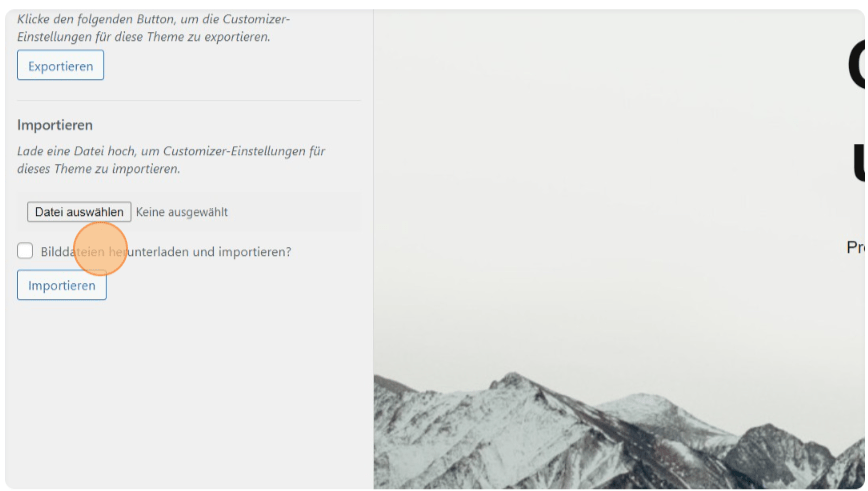
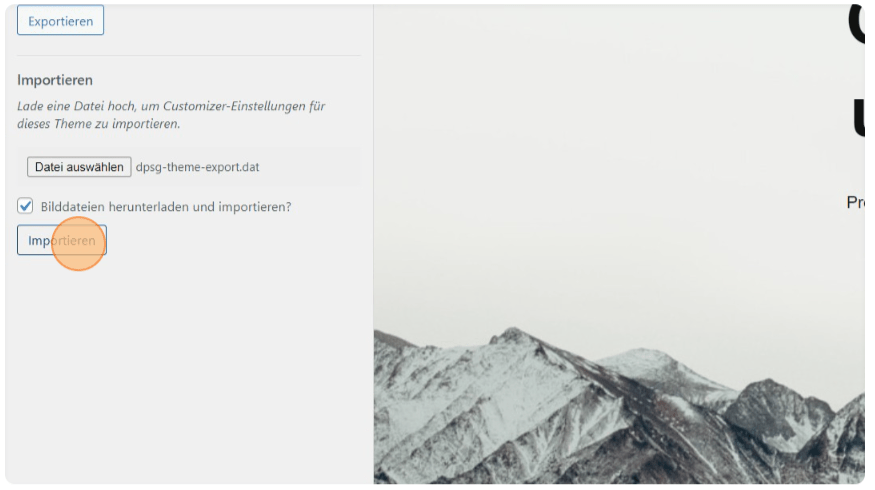
Um dir etwas Zeit zu sparen, habe ich die wichtigsten Anpassungen in der folgenden Datei zusammengefasst. Du kannst sie einfach herunterladen und importieren.
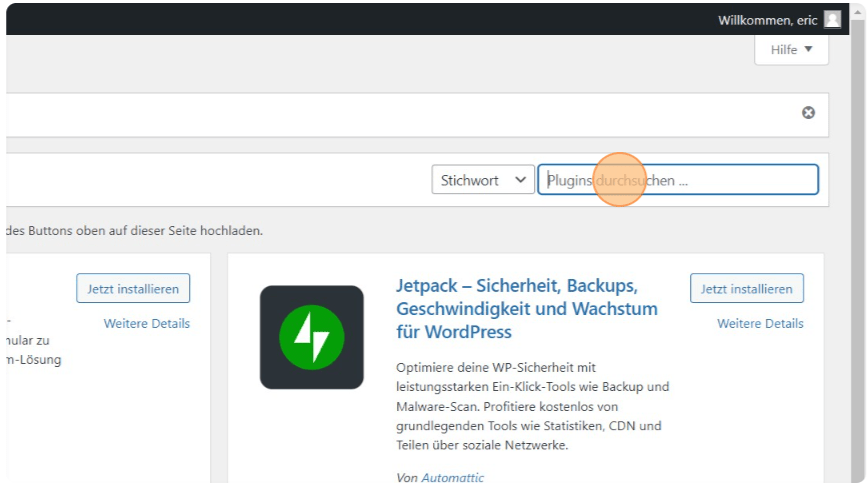
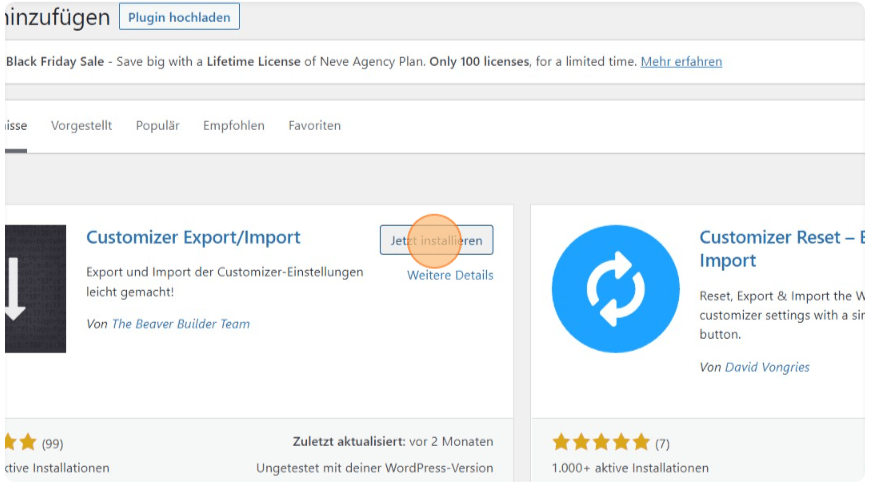
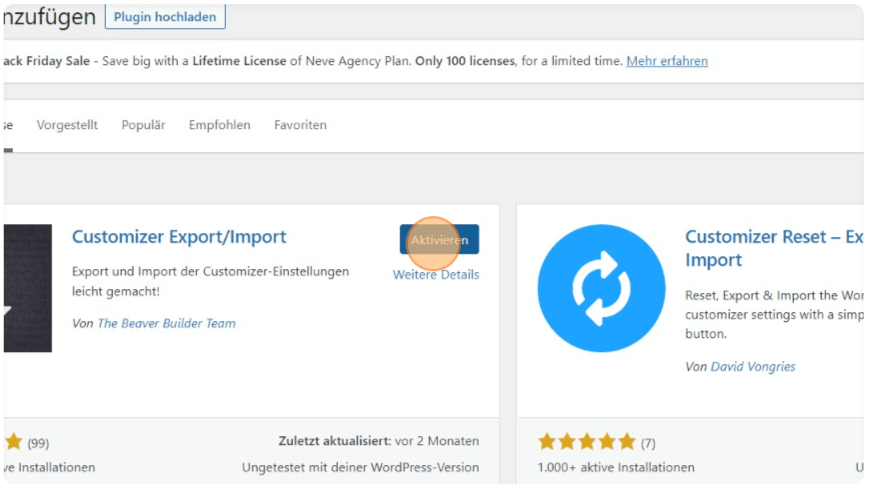
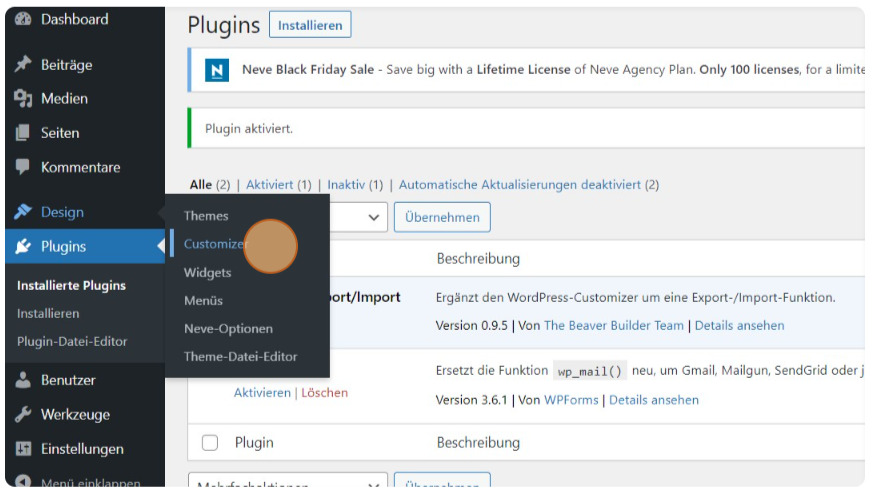
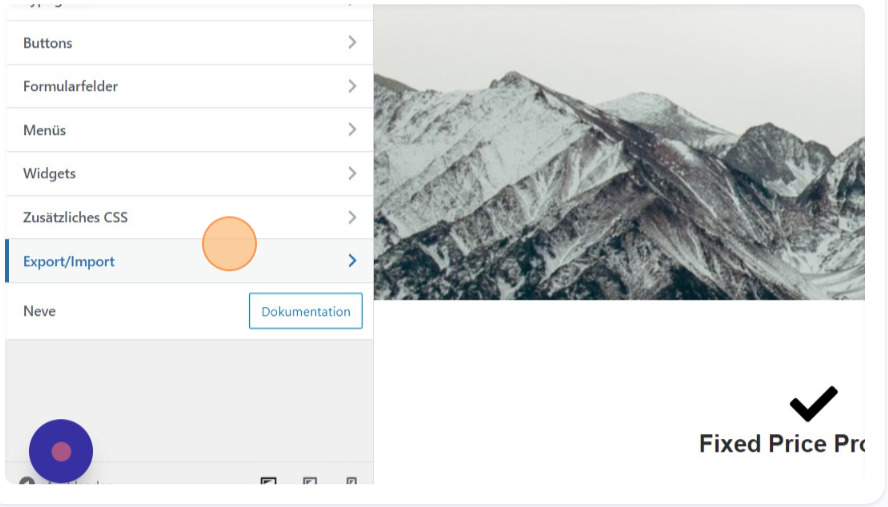
Die folgenden Bilder beschreiben, wie man das Plugin "Customizer Export/Import" installiert und verwendet.
Jetzt sind die Farben und die Schriftarten implementiert. Nun ist es Zeit für die Feinabstimmung.
Kopfzeile anlegen
Eine Vektorgrafik (svg) ist am besten geeignet, um das Logo des Verbandes oder des Stammes zu hinterlegen.
VCP Logo
DPSG Logo
Um die Logos als SVG in Wordress verwenden zu können, benötigt man ein Plugin, SVG Support.
Im Customzier kannst du das Logo und das Favicon der Seite hinterlegen.
Header > Logo ändern
Schriftarten lokal speichern
Es ist aus mehreren Gründen sinnvoll, die eingebetteten Schriftarten lokal zu laden.
- die Seite lädt schneller
- es ist datenschutzkonform
Download des Plugins und navigiere zu Plugins > Neu hinzufügenLade dort die ZIP-Datei hoch.
Weitere hilfreiche Plugins
Zusätzlich verwände ich eine weitere praktische Plugins für Pfadfinder Websiten.
- NextGEN Gallery für Fotogalerien
- Contact Form 7 für Kontaktformulare
- Friendly Captcha to avoid spam